
This project was part of a group of projects done at the center for design research at the University of Kansas, in conjunction with Sphero. The goal was to further develop technologies that emphasized and encouraged communication, exploration, and play.


Sphero really wanted us to create something that users could customize and build on.


We had figured out our goals, but we were far from figuring out the form and interface. We researched any tech that could could be helpful. Surface modulation, haptics, projections, sensors, and material memory. But our idea was simple: If a user on one end touched their device the user on the other end would feel it through theirs.

We decided people should be able to take ShareSense with them where ever go. So the form started to morph and change by the need to carry it. We started thinking about things people fiddle with when idle, worry stones, pens, etc.


We wanted the interface to be designed into the form of the device.


Sphero gave us one strong guideline, whatever we designed had to be prototype-able with the tools we had available. So we focused on the aspect we could prototype into the physical model, light.

final 3D prototype

Render

Renders with inductive charger

From there we worked out the interface

Unlocking the sharesense

Main menu

Working screens

We focused on three key features that would match the client’s goals. A feature that encourages exploration. A feature that enables the user to express themselves in a creative way. And a feature that lets user play together.

The ShareSence can capture the essence of an environment. These captures can be sent to friends.

Using algorithms the ShareSence can synthesis what the sensors are taking in, and turn it into a coherent capture of the environment for the user to share with friends.

Friends can feel what it’s like being where the sender is.


Create and send personal expressions

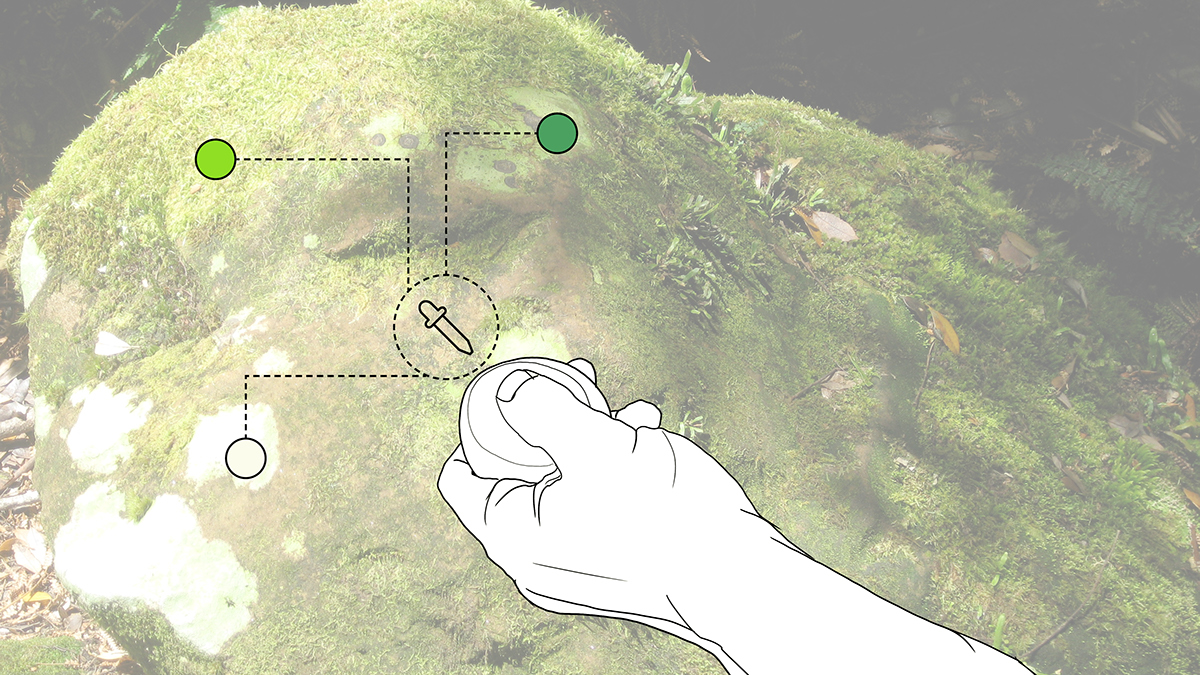
Here the user employs the eyedropper feature. This feature enables the user to select colors from the environment and compose an expression.

Using similar algorithms to the explore feature, ShareSence applies the speed, pressure, shapes, and colors in the user’s expression to create a composition that utilizes not only the display screen, but the many RGB LED arrays in the shareSence. This allows the user to create complex evocative expression with the touch of a finger.

The user has about twelve seconds of composing time that pauses during color selection. The user is not required to use all that time. But an expression can last from between two and twenty seconds depending on the users choices.

We wanted to show how you could play with ShareSense in a way that was easy to learn, but also encourages exploration. So we created the color matching game.

The challenging user eyedroppers a color and sends it to their friend to play.

When the receiving user accepts the challenge, the challenge color lights the center of the ShareSence. The receiving user must go out and try to find the color as fast as possible. When they find the matching color, it unlocks the ability to eyedropper a new color and challenge the instigating user. Whoever has spent the least amount of time searching for the color, out of three rounds, wins.

This is a video showing how someone could could use the ShareSence.
The ShareSence would be customize-able through any android, iPhone, or computer. This is a prototype of some of the app screens.

We wanted to make fun energetic branding and packaging.



This is a video of the working Prototype. Using an LED array, sensors, and 3D printed housing, we could eyedropper colors and display them. And created what an expressive message could look like.









